列表
-
php
python爬虫借助requests库发送http请求获取网页源码,并利用beautifulsoup等解析库将源码转换为可解析结构,再通过find()等方法提取所需数据,最后对数据进行处理并保存到文件或数据库中。Python爬虫数据爬取方法
-
php
在 python 爬虫中确定标签的步骤如下:检查 html 源代码,寻找与目标数据相关的标签。使用 xpath 或 css 选择器来精确选择元素。利用浏览器工具来查看元素的结构和属性。借助 python 库(如 beautifulsoup、
-
php
使用 python 爬取网页分 8 步进行:选择 python 库(beautifulsoup、requests、selenium、scrapy)分析网页结构(html 结构、css 选择器、javascript 逻辑)发送 http 请求
-
php
第 12 讲:css 显示 - 控制元素的布局行为在本次讲座中,我们将讨论最重要的 css 属性之一:display。 display 属性控制元素的布局行为,确定它们在页面上的相互渲染方式。 1.了解显示属性display 属性
-
php
1. HTML、CSS、JavaScript——三位一体没有砖头就建不了房子,不掌握 HTML、CSS 和 JavaScript 就无法建立网站。 HTML 是您的结构,CSS 使其看起来令人惊叹,而 JavaScript 通过交互性使其栩
-
php
(图片来源)要开始在纯 php 项目中使用 tailwind css,您可以在项目中安装 tailwind css。方法如下:在终端中运行 npm init -y。安装 tailwind 依赖项: npm install tailwindc
-
php
这份 django 文件结构指南将引导您了解 django 项目的基本元素。内容项目根目录项目目录(例如,you_project_name)应用程序(apps)模板目录静态目录媒体目录虚拟环境 (venv/)1。项目根目录该目录包含整个 d
-
php
优化 web 应用程序的性能对于提供快速、流畅的用户体验至关重要。 使用 next.js 这个强大的 react 框架,您可以利用许多内置功能来提高应用程序的速度和效率。 以下十个关键策略可帮助您的 next.js 应用获得最佳性能:
-
php
今天是星期一,让我们深入构建一个简单的看板!我们将使用 Tailwind CSS 和 JavaScript 创建一个包含三列的列:待办事项、进行中和完成。什么是看板?看板是用于管理工作流程中的任务的可视化工具。它将任务组织成列,每个列代表流
-
php
`这是前端挑战 v24.09.04,CSS 艺术:空间的提交。 灵感我想使用 CSS Art 和 HTML 创建一个交互式且具有视觉吸引力的太阳系表示。灵感来自于我对太空和天体之美的迷恋。通过这个项目,我的目标是将简约设计与互动元
-
php
这一切都始于 2017 年,当我第一次开始学习如何编码时,我在 Admas 报名参加了为期 3 个月的学习课程,起初我很兴奋参加课程做作业,但我并没有真正深入执行某些操作在我被阿比亚州立大学乌图鲁分校录取学习生物化学之前的练习和练习,我必须
-
php
在编码领域,人们经常意识到什么有效,什么无效,以及尽管是新事物,但什么可以带来明确的改变。在这个小教程中,我将向您展示将 scss tailwindcss 一起用于无数 web 应用程序的最简单的事情。这个强大的组合可以显着增强您的 web
-
php
这是前端挑战 v24.09.04 的提交,Glam Up My Markup: Space 我建造了什么我使用 CSS 网格创建了一个登陆页面,展示了每个部分中的所有项目。 演示 斯蒂芬妮-丹尼希.g
-
php
第 11 讲:css 填充 - 管理元素内的空间在本次讲座中,我们将讨论css 填充,它控制元素内部元素内容与其边框之间的空间。填充在确定元素的间距和大小、提供干净且可读的布局方面起着至关重要的作用。 1.什么是填充?paddin
-
php
这是前端挑战 v24.09.04,CSS 艺术:空间的提交。 灵感仅使用 CSS 来直观地展示太阳系。 演示https://github.com/ShitanshuRoy/solar 要运行,只需在任何浏览器中打开ind
-
php
简介网络开发领域持续快速发展,为拥有适当技能和知识的个人提供了令人兴奋的机会。如果您想进入这个充满活力的行业或提升自己的职业生涯,这里有一些重要策略可以帮助您在 2024 年找到梦想的工作: 1. 掌握基本技能编程语言:熟练掌握
-
php
我一直在开发一个名为“Heat”的网络应用程序,该应用程序的唯一目的是帮助我学习和应用 JavaScript 并改进我的 CSS,还有很多后端。我们的计划是创建一个具有视觉吸引力的网络应用程序,并具有一些有趣的功能。在这个过程中我学到了什么
-
php
假设我们有两个 div,一个内部 div 和另一个外部 div。内部 div 负责缩放和平移(使用 css 变换、平移和缩放完成)。现在可以通过拖放将新的 div 添加到内部 div 中。放置事件被outerdiv接受现在,在放置事件期间,
-
php
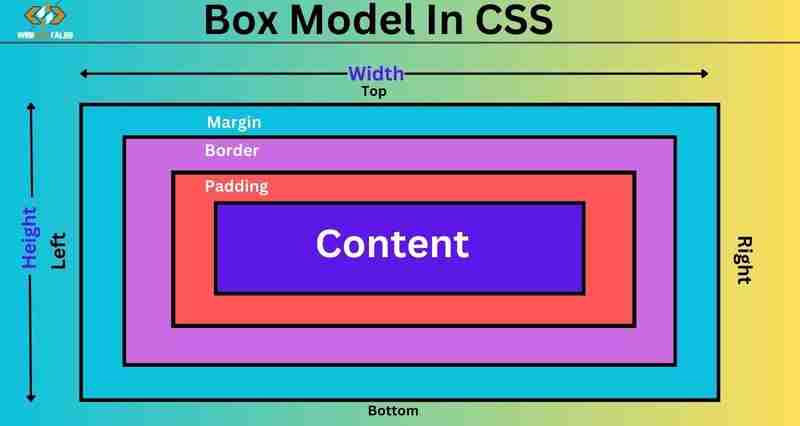
什么是盒子模型?盒子模型描述了每个 html 元素如何在网页上表示。每个元素都被视为包含多个层的矩形框:内容、填充、边框和边距。该结构还会影响网页上元素的布局和间距。 盒子模型在网页设计中的用途CSS 盒模型确保每个元素相对于其他
-
php
这是一个全面的 css 选择器备忘单,涵盖了您可能需要的所有基本和高级选择器: 1. 基本选择器通用选择器 (*):针对所有元素。 * { margin: 0; }类型选择器(元素选择器):针对给定类型的元素。 p {